From the word built-in, you can understand this middleware doesn’t need any installation and hence comes with express by default. On this blog, we are going to look at two different built-in middleware which are express.static () and express.json ().
Today, we will learn about the express.static () middleware. Express static middleware is responsible or used to serve static files or static assets such as a webpage, files, images, style sheets, …
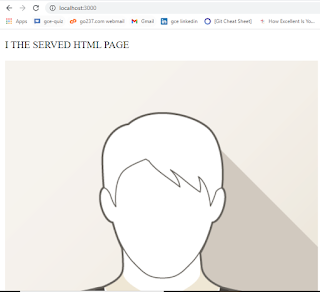
This is very useful in the sense, when ever you include a static asset like images, stylesheet etc in your app, express first checks the folder holding static resources or files.
It is mostly named the “public” folder for best practices and I also think its conventional. Whenever express finds a public folder in your app, it first checks the resources in that folder before coming to the response you sent to a route.
Let’s look at this perfect simple example:
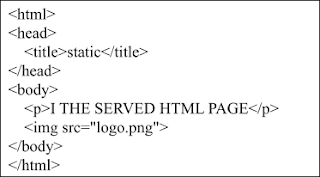
In your project folder, add a folder with name public. In the public folder, add a html file with name index.html.
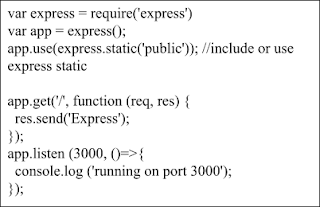
server.js
Thanks for reading. You can always drop your comments or questions. In our next article, we will learn how to use Express JSON built-in middleware.
Shalom!💖




Comments
Post a Comment
Please do not enter any spam link in the comment box.