A function in JavaScript like in every other programming language could be defined as a block of code that is written to perform a particular task, and this function is usually invoked or called before it is being implemented. We have been talking about methods throughout the previous lessons right. Do you know that those methods are actually functions? Yes they are functions. You can now have an overview of the importance of functions in every programming language. How do we create a function in JS?
To create a function, you follow the format function functionName(Argument) {//Block of code }. Some functions do have a return value, while others do not.
Let us try to create our own function and see how it works. Consider the following lines of code
//Creating the function
The above function converts any length from cm to m. Let us now test our code by inputting a 100cm length.
There you go. So what we are expecting to see is 1, since 100cm = 1m. Let’s click on ok.
Is it working? Yes it is.
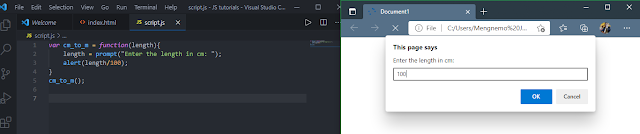
Above, we saw just one method of creating a function. Well, there is another method of creating a function known as function expression. Let us apply this second method to our code above.
Var cm_to_m = function(length){
Let us see how our code works
Ok, we now see that after putting in the same 100, the function still runs perfectly as expected. This shows that you can be dynamic when creating functions. So it all depends on your taste and need for a particular method.
Now we have come to the end of this lesson, and I hope you really had a wonderful time going through the lesson and practising along. Stay glued to this platform as many more exciting lessons will be made available for you. Thank you.





Comments
Post a Comment
Please do not enter any spam link in the comment box.